LinuxParty
NUESTRO SITIO necesita la publicidad para costear hosting y el dominio. Por favor considera deshabilitar tu AdBlock en nuestro sitio. También puedes hacernos una donación entrando en linuxparty.es, en la columna de la derecha.
Ultimamente estoy recibiendo bastante correspondencia de gente que sigue mi blog o visita mi web y me pregunta a cerca de herramientas para desarrollar y diseñar páginas web desde GNU/Linux, usando software libre.
Los que siguen mi blog desde hace tiempo ya habrán leído en más de una ocasión comentarios míos al respecto. E incluso muchos me han comentado lo útil que les resultó el artículo "Caja de herramientas GNU/Linux" en el que comentaba brevemente las aplicaciones más comunes e importantes que uso en mi trabajo y para qué uso cada una.

Trabajo desde hace mucho diseñando páginas web, en los últimos años me he volcado plenamente en el diseño de páginas web accesibles, orientadas a la usabilidad, los estándares y ciertos aspectos relacionados con la eficiencia y reutilización del trabajo mediante un gestor de contenidos.
Para la gente que está habituada a trabajar con entornos Windows+Dreamweaver, palabras como accesibilidad, estándar, DTD, etc. suelen no estar en su vocabulario (al menos en el entorno profesional que yo conozco) y sitios web como el w3c, la fundación SIDAR, usaló y otros muchos más, les son plénamente desconocidos.
Así pues, la idea es que para trabajar haciendo lo que yo (y muchos otros) considero buenas páginas web, primero hay que saber qué se considera una buena página web, hay que dominar ciertas técnicas que permiten hacer esas páginas. Estamos hablando de saber (X)HTML, CSS, conocer las pautas del WAI sobre accesibilidad, usar y conocer los diferentes navegadores mayoritarios (y otros muchos minoritarios), etc., etc.
Una vez que se tiene claro a qué tipo de página nos estamos refiriendo, entonces se ve a las claras que Dreamweaver NO es necesario, que Flash NO es necesario, y que, incluso en la mayoría de los casos, estos programas perjudican más que benefician.
Las necesidades que cualquier Diseñador Web "en condiciones" necesita cubrir, están en GNU/Linux plenamente cubiertas.
En este artículo voy a tratar de darle un toque más práctico al tema del desarrollo web. ¿Y qué más práctico que un ejemplo real?...
El ejemplo concreto es el de la página EligeProfesión.org, que ha sido diseñada y maquetada por mí integramente y con posterioridad añadida la programación por mi amigo MaloneCab.
¡Epecemos pues!

Paso 1: Diseño Previo
El primer paso para cualquier diseño web es tener claros varios aspectos esenciales del mismo. Estos aspectos son: Los contenidos (arquitectura de la información), los usuarios (a qué tipo de usuarios va destinada la web), el aspecto gráfico y los objetivos que persigue el cliente. De la mayoría de estas cosas podréis encontrar mucha información en Alzado.
Se habían contratado los servicios de ilustradores profesionales y de reconocido prestigio para efectuar una serie de diseños destinados a ser usados en el material impreso y web asociado al proyecto. Así que una de las primeras cosas que tuve que hacer fue escanear las ilustraciones, usando para ello KOOKA y posteriormente retocarlas y prepararlas usando GIMP.
Retoque y preparación de ilustraciones con GIMP:

Lo siguiente que toca hacer es preparar un "pantallazo" de cómo será el aspecto gráfico de la web. Como dije antes, aquí influye todo el trabajo previo que se ha hecho a cerca de arquitectura de la información y estudio de usuarios a los que va dirigida la web, etc.
Este trabajo previo definirá cosas tan importantes como el estilo de la página, el número de secciones y longitud de cada una, cantidad de opciones que tendrá el menú principal, etc. etc.
Para ello yo uso siempre INKSCAPE. Al ser un programa de dibujo vectorial, me permite trabajar cómodamente con figuras, textos, etc. y cambiar rápidamente colores, contenidos, etc.
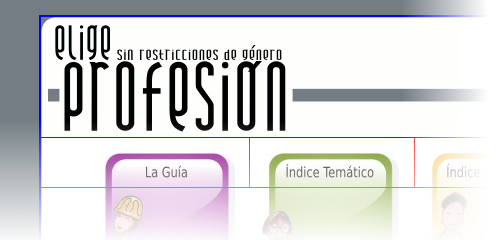
Preparación de bocetos con INKSCAPE:

Se diseña tanto la página principal como las de segundo nivel.

Los gráficos en mapa de bits (la parte de los bocetos que no son vectoriales), se preparan conforme se necesitan usando GIMP:

Paso 2: Maquetación
Una vez se tienen los diseños previos, se suelen mostrar al cliente, esto conlleva diversas modificaciones, ajustes, etc.
Normalmente se presentan varios diseños, no sólo uno. En realidad son variaciones del mismo diseño, pues en principio, si la fase previa del diseño de la web (en la que recogíamos información) se ha hecho más o menos bien, se debería tener una idea clara de qué quiere el cliente y trabajar en la línea apropiada.
Validado el diseño, sólo queda ponerse manos a la obra: maquetar las páginas en HTML; hacer la página web propiamente dicha.
Mi trabajo aquí consiste en generar las páginas usando (X)HTML y CSS.
Como la idea es tratar de hacer las cosas lo mejor posible, obviamente, NO USO TABLAS PARA MAQUETAR, y vuelco TODA LA INFORMACIÓN REFERENTE A LA PRESENTACIÓN en las hojas de estilo CSS.
Como véis, no necesito ningún programa WYSIWYG para hacer esto, es más, es altamente recomendable no diseñar las páginas con este tipo de programas, pues generan mucho código sucio, generalmente mal estructurado, con errores y por supuesto muy poco semántico.
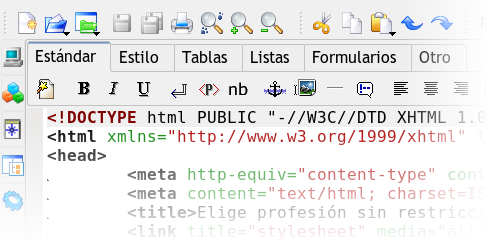
Yo uso QUANTA+ para la maquetación HTML:

Y también para la creación de hojas de estilo CSS:

Para los gráficos necesarios para las páginas, sigo usando GIMP. Previamente he exportado desde INKSCAPE los diseños finales.
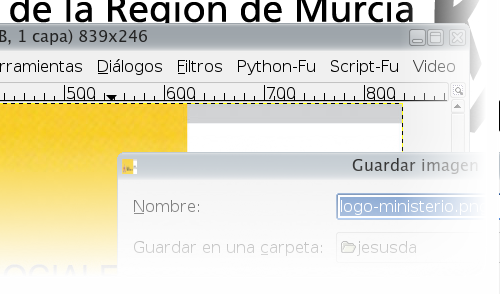
Con GIMP corto, retoco, optimizo y exporto cada uno de los gráficos que sean necesarios:

Así, con un poco de esfuerzo, paciencia y trabajo, ya tenemos las páginas maquetadas.
Estas páginas y sus CSS's y gráficos correspondientes, se pasan al programador para que añada la programación (en asp, php, jsp, etc.) necesaria para generar el contenido dinámicamente.
En su trabajo, ya no tendrá que preocuparse por si la página se ve mejor o peor, su trabajo se concentra en la programación propiamente.
Paso 3: Pruebas y ajustes
Aunque aquí aparece como un paso más, realmente las pruebas y ajustes se van haciendo a la vez que se va maquetando todo. La idea es ir asegurándonos de que todo lo que estamos haciendo se ve como debe, está como debe y funciona como debe.
Para chequear las páginas, simplemente se necesita disponer de varios navegadores y algunas herramientas de validación (Validación de código html, validación de código CSS, etc.)
Yo suelo usar FIREFOX con la extensión WEB DEVELOPER (y algunas más):

Extensiones como WEB DEVELOPER nos permiten controlar aspectos esenciales del código y la presentación de la página. Es, sin duda, una herramienta IMPRESCINDIBLE.
Como no sólo de FIREFOX vive el hombre, por desgracia la mayoría de la gente usa ESE NAVEGADOR tan asqueroso cuyo logotipo es una "E" azul y que se pasa por el arco del triunfo los estándares.
Es necesario, entonces, probar concienzudamente cada página en Internet Explorer y asegurarse de que se vea bien.
Para ello uso Internet Explorer, que se puede ejecutar perfectamente bajo LINUX gracias a WINE:

También pruebo las páginas en otros navegadores importantes como son OPERA y KONQUEROR (cuyo motor de renderizado se usa en el navegador más famoso dentro del mundo MAC: SAFARI)


Por último, queda una parte importante de trabajo por hacer: ASEGURARSE DE QUE LAS PÁGINAS SON ACCESIBLES.
Si hemos hecho un buen trabajo previo, es casi seguro que las páginas diseñadas sean accesibles, pero siempre se nos puede colar algún error y, a demás, hay que revisar bien las páginas una vez que se les ha añadido la programación, pues es posible que se cuele algun gazapo.
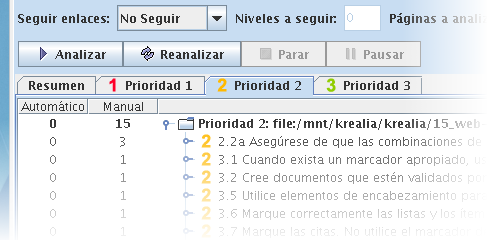
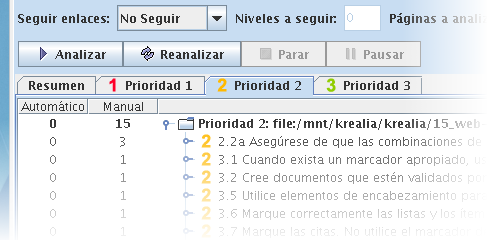
Para ello uso TAW en su versión local, aunque también uso otros validadores como Examinator y Hera entre otros.

Existe, una última revisión general que se realiza para detectar fallos tipográficos, de programación o de maquetación leves, que hayan podido surgir.
También es necesario hacer pruebas de USUSARIO de la página para corroborar que los usuarios interactúan de manera correcta.
Este proceso de revisión final irá, como casi todo, condicionado por el presupuesto y tamaño del proyecto. Por desgracia, hoy por hoy, aún no se tiene la conciencia de lo realmente importante que es este paso, así que, a menudo serán los propios implicados en el diseño de la web los que se hagan pasar por "usuarios". Práctica obviamente más económica, pero irremediablemente futil.
El Resultado
Una vez la web está terminada, programada, colgada en internet y lista para ser usada, sólo nos queda redactar la documentación pertinente, mostrar el producto final al cliente y permitir que los usuarios accedan a la web.
Para el proceso de documentación, también llamado Bin Laden (porque todo el mundo sabe que existe, pero nadie lo ve) yo uso OPENOFFICE, aunque si la documentación es reducida, muchas veces por comodidad uso KOFFICE, que funcionan muy bien.

Los resultados, cuando se hacen las cosas bien (o al menos, todo lo bien que uno sabe y puede) no tardan mucho en aparecer: los usuarios encuentran lo que buscan, navegan con comodidad y soltura por la página y los buscadores, que son también unos usuarios a tener muy en cuenta, también funcionan mejor con este tipo de páginas.
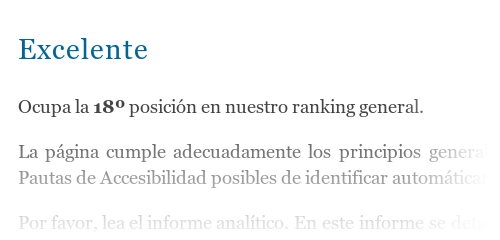
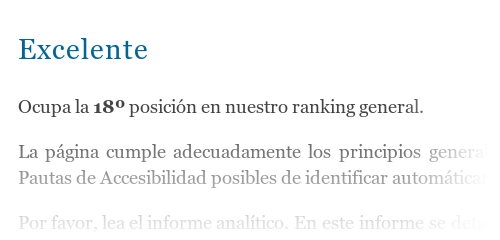
Así por ejemplo, EXAMINATOR concede un jugoso NOTABLE al nivel de accesibilidad de la web EligeproFesion.org, y la sitúa en el puesto 18 de su lista de más accesibles (na nota podría haber sido más alta extendiendo un poco mas el plazo de revisión y corrigiendo algunos fallos menores que penalizan algunos aspectos):

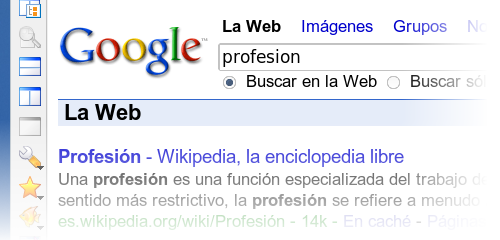
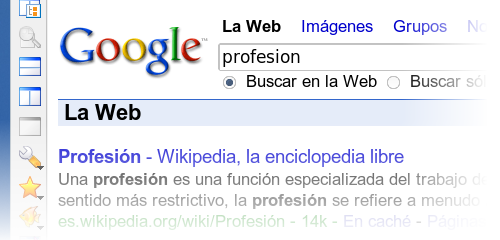
Otra prueba de lo que digo es que, si por ejemplo buscamos en GOOGLE la palabra "PROFESIÓN", la página EligeProfesión.org aparece EN QUINTO LUGAR.
Fijáos que PROFESIÓN es una palabra muy genérica y sin embargo nuestra web aparece en los primeros resultados.
Esto es, sin duda, una garantía inequívoca de que el contenido de la página está bien estructurado y presentado. Asímismo asegura un nivel de visitras razonable (ya conocéis el rafrán de "Si no estás en google, no estás en internet").

Consideraciones finales
No todo lo que reluce es oro, y por supuesto que todo es mejorable. Esta misma web podría mejorarse un poco más dedicándole unos pocos esfuerzos y tiempo, pero el trabajo es el trabajo, y en el mundo laboral hay que, demasiadas veces, buscar el equilibrio entre lo eficiente y lo realmente necesario. ;)
Simplemente con este artículo pretendo demostraros que SE PUEDE USAR LINUX para diseñar páginas web; uno no necesita Dreamweaveres, ni FrontPágeres, ni ImageReadys ni Phososhopos, ni Flashes, ni muchas mierdas de esas que algunos usan con demasiada ligereza y demasiado poco conocimiento.
Lo que hace el trabajo es la persona, no la herramienta, y si de herramientas hablamos, amigos míos, para la WEB, GNU/Linux tiene las mejores. ;)

¡Linux lava más blanco y cunde más de lo que cuesta!

Los que siguen mi blog desde hace tiempo ya habrán leído en más de una ocasión comentarios míos al respecto. E incluso muchos me han comentado lo útil que les resultó el artículo "Caja de herramientas GNU/Linux" en el que comentaba brevemente las aplicaciones más comunes e importantes que uso en mi trabajo y para qué uso cada una.

Trabajo desde hace mucho diseñando páginas web, en los últimos años me he volcado plenamente en el diseño de páginas web accesibles, orientadas a la usabilidad, los estándares y ciertos aspectos relacionados con la eficiencia y reutilización del trabajo mediante un gestor de contenidos.
Para la gente que está habituada a trabajar con entornos Windows+Dreamweaver, palabras como accesibilidad, estándar, DTD, etc. suelen no estar en su vocabulario (al menos en el entorno profesional que yo conozco) y sitios web como el w3c, la fundación SIDAR, usaló y otros muchos más, les son plénamente desconocidos.
Así pues, la idea es que para trabajar haciendo lo que yo (y muchos otros) considero buenas páginas web, primero hay que saber qué se considera una buena página web, hay que dominar ciertas técnicas que permiten hacer esas páginas. Estamos hablando de saber (X)HTML, CSS, conocer las pautas del WAI sobre accesibilidad, usar y conocer los diferentes navegadores mayoritarios (y otros muchos minoritarios), etc., etc.
Una vez que se tiene claro a qué tipo de página nos estamos refiriendo, entonces se ve a las claras que Dreamweaver NO es necesario, que Flash NO es necesario, y que, incluso en la mayoría de los casos, estos programas perjudican más que benefician.
Las necesidades que cualquier Diseñador Web "en condiciones" necesita cubrir, están en GNU/Linux plenamente cubiertas.
En este artículo voy a tratar de darle un toque más práctico al tema del desarrollo web. ¿Y qué más práctico que un ejemplo real?...
El ejemplo concreto es el de la página EligeProfesión.org, que ha sido diseñada y maquetada por mí integramente y con posterioridad añadida la programación por mi amigo MaloneCab.
¡Epecemos pues!

Paso 1: Diseño Previo
El primer paso para cualquier diseño web es tener claros varios aspectos esenciales del mismo. Estos aspectos son: Los contenidos (arquitectura de la información), los usuarios (a qué tipo de usuarios va destinada la web), el aspecto gráfico y los objetivos que persigue el cliente. De la mayoría de estas cosas podréis encontrar mucha información en Alzado.
Se habían contratado los servicios de ilustradores profesionales y de reconocido prestigio para efectuar una serie de diseños destinados a ser usados en el material impreso y web asociado al proyecto. Así que una de las primeras cosas que tuve que hacer fue escanear las ilustraciones, usando para ello KOOKA y posteriormente retocarlas y prepararlas usando GIMP.
Retoque y preparación de ilustraciones con GIMP:

Lo siguiente que toca hacer es preparar un "pantallazo" de cómo será el aspecto gráfico de la web. Como dije antes, aquí influye todo el trabajo previo que se ha hecho a cerca de arquitectura de la información y estudio de usuarios a los que va dirigida la web, etc.
Este trabajo previo definirá cosas tan importantes como el estilo de la página, el número de secciones y longitud de cada una, cantidad de opciones que tendrá el menú principal, etc. etc.
Para ello yo uso siempre INKSCAPE. Al ser un programa de dibujo vectorial, me permite trabajar cómodamente con figuras, textos, etc. y cambiar rápidamente colores, contenidos, etc.
Preparación de bocetos con INKSCAPE:

Se diseña tanto la página principal como las de segundo nivel.

Los gráficos en mapa de bits (la parte de los bocetos que no son vectoriales), se preparan conforme se necesitan usando GIMP:

Paso 2: Maquetación
Una vez se tienen los diseños previos, se suelen mostrar al cliente, esto conlleva diversas modificaciones, ajustes, etc.
Normalmente se presentan varios diseños, no sólo uno. En realidad son variaciones del mismo diseño, pues en principio, si la fase previa del diseño de la web (en la que recogíamos información) se ha hecho más o menos bien, se debería tener una idea clara de qué quiere el cliente y trabajar en la línea apropiada.
Validado el diseño, sólo queda ponerse manos a la obra: maquetar las páginas en HTML; hacer la página web propiamente dicha.
Mi trabajo aquí consiste en generar las páginas usando (X)HTML y CSS.
Como la idea es tratar de hacer las cosas lo mejor posible, obviamente, NO USO TABLAS PARA MAQUETAR, y vuelco TODA LA INFORMACIÓN REFERENTE A LA PRESENTACIÓN en las hojas de estilo CSS.
Como véis, no necesito ningún programa WYSIWYG para hacer esto, es más, es altamente recomendable no diseñar las páginas con este tipo de programas, pues generan mucho código sucio, generalmente mal estructurado, con errores y por supuesto muy poco semántico.
Yo uso QUANTA+ para la maquetación HTML:

Y también para la creación de hojas de estilo CSS:

Para los gráficos necesarios para las páginas, sigo usando GIMP. Previamente he exportado desde INKSCAPE los diseños finales.
Con GIMP corto, retoco, optimizo y exporto cada uno de los gráficos que sean necesarios:

Así, con un poco de esfuerzo, paciencia y trabajo, ya tenemos las páginas maquetadas.
Estas páginas y sus CSS's y gráficos correspondientes, se pasan al programador para que añada la programación (en asp, php, jsp, etc.) necesaria para generar el contenido dinámicamente.
En su trabajo, ya no tendrá que preocuparse por si la página se ve mejor o peor, su trabajo se concentra en la programación propiamente.
Paso 3: Pruebas y ajustes
Aunque aquí aparece como un paso más, realmente las pruebas y ajustes se van haciendo a la vez que se va maquetando todo. La idea es ir asegurándonos de que todo lo que estamos haciendo se ve como debe, está como debe y funciona como debe.
Para chequear las páginas, simplemente se necesita disponer de varios navegadores y algunas herramientas de validación (Validación de código html, validación de código CSS, etc.)
Yo suelo usar FIREFOX con la extensión WEB DEVELOPER (y algunas más):

Extensiones como WEB DEVELOPER nos permiten controlar aspectos esenciales del código y la presentación de la página. Es, sin duda, una herramienta IMPRESCINDIBLE.
Como no sólo de FIREFOX vive el hombre, por desgracia la mayoría de la gente usa ESE NAVEGADOR tan asqueroso cuyo logotipo es una "E" azul y que se pasa por el arco del triunfo los estándares.
Es necesario, entonces, probar concienzudamente cada página en Internet Explorer y asegurarse de que se vea bien.
Para ello uso Internet Explorer, que se puede ejecutar perfectamente bajo LINUX gracias a WINE:

También pruebo las páginas en otros navegadores importantes como son OPERA y KONQUEROR (cuyo motor de renderizado se usa en el navegador más famoso dentro del mundo MAC: SAFARI)


Por último, queda una parte importante de trabajo por hacer: ASEGURARSE DE QUE LAS PÁGINAS SON ACCESIBLES.
Si hemos hecho un buen trabajo previo, es casi seguro que las páginas diseñadas sean accesibles, pero siempre se nos puede colar algún error y, a demás, hay que revisar bien las páginas una vez que se les ha añadido la programación, pues es posible que se cuele algun gazapo.
Para ello uso TAW en su versión local, aunque también uso otros validadores como Examinator y Hera entre otros.

Existe, una última revisión general que se realiza para detectar fallos tipográficos, de programación o de maquetación leves, que hayan podido surgir.
También es necesario hacer pruebas de USUSARIO de la página para corroborar que los usuarios interactúan de manera correcta.
Este proceso de revisión final irá, como casi todo, condicionado por el presupuesto y tamaño del proyecto. Por desgracia, hoy por hoy, aún no se tiene la conciencia de lo realmente importante que es este paso, así que, a menudo serán los propios implicados en el diseño de la web los que se hagan pasar por "usuarios". Práctica obviamente más económica, pero irremediablemente futil.
El Resultado
Una vez la web está terminada, programada, colgada en internet y lista para ser usada, sólo nos queda redactar la documentación pertinente, mostrar el producto final al cliente y permitir que los usuarios accedan a la web.
Para el proceso de documentación, también llamado Bin Laden (porque todo el mundo sabe que existe, pero nadie lo ve) yo uso OPENOFFICE, aunque si la documentación es reducida, muchas veces por comodidad uso KOFFICE, que funcionan muy bien.

Los resultados, cuando se hacen las cosas bien (o al menos, todo lo bien que uno sabe y puede) no tardan mucho en aparecer: los usuarios encuentran lo que buscan, navegan con comodidad y soltura por la página y los buscadores, que son también unos usuarios a tener muy en cuenta, también funcionan mejor con este tipo de páginas.
Así por ejemplo, EXAMINATOR concede un jugoso NOTABLE al nivel de accesibilidad de la web EligeproFesion.org, y la sitúa en el puesto 18 de su lista de más accesibles (na nota podría haber sido más alta extendiendo un poco mas el plazo de revisión y corrigiendo algunos fallos menores que penalizan algunos aspectos):

Otra prueba de lo que digo es que, si por ejemplo buscamos en GOOGLE la palabra "PROFESIÓN", la página EligeProfesión.org aparece EN QUINTO LUGAR.
Fijáos que PROFESIÓN es una palabra muy genérica y sin embargo nuestra web aparece en los primeros resultados.
Esto es, sin duda, una garantía inequívoca de que el contenido de la página está bien estructurado y presentado. Asímismo asegura un nivel de visitras razonable (ya conocéis el rafrán de "Si no estás en google, no estás en internet").

Consideraciones finales
No todo lo que reluce es oro, y por supuesto que todo es mejorable. Esta misma web podría mejorarse un poco más dedicándole unos pocos esfuerzos y tiempo, pero el trabajo es el trabajo, y en el mundo laboral hay que, demasiadas veces, buscar el equilibrio entre lo eficiente y lo realmente necesario. ;)
Simplemente con este artículo pretendo demostraros que SE PUEDE USAR LINUX para diseñar páginas web; uno no necesita Dreamweaveres, ni FrontPágeres, ni ImageReadys ni Phososhopos, ni Flashes, ni muchas mierdas de esas que algunos usan con demasiada ligereza y demasiado poco conocimiento.
Lo que hace el trabajo es la persona, no la herramienta, y si de herramientas hablamos, amigos míos, para la WEB, GNU/Linux tiene las mejores. ;)

¡Linux lava más blanco y cunde más de lo que cuesta!





