LinuxParty
Un módulo es un elemento de contenido que puede ser situado junto a un artículo. Por ejemplo, un menú es un módulo. El pequeño bloque de registro de la parte izquierda, también es un módulo. Puedes crear tantos módulos como quieras, y colocarlos en distintas áreas predefinidas de la plantilla.En este tutorial se explica cómo crear un módulo simple. A través del cual, aprenderá la estructura básica de archivos de un módulo. Esta estructura básica puede ser ampliada para producir módulos más elaborados.
Tenemos la programación de un módulo algo más sencillo en este artículo.
Programar un módulo para Joomla! 2.5
Todo el contenido expuesto en este artículo, está extraído y traducido de la documentación que la comunidad de Joomla! ofrece íntegramente en inglés en su sección para desarrolladores. Para más información siga este enlace.
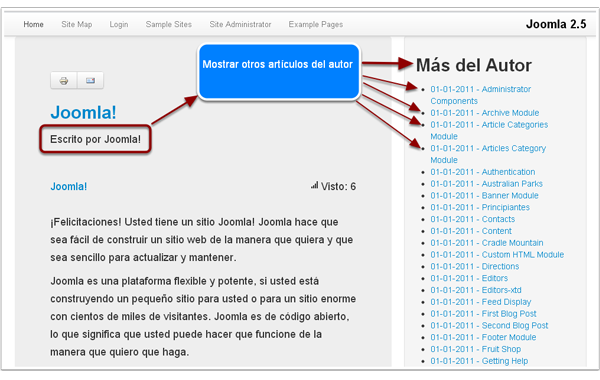
Este tutorial le proporciona lo básico, de lo que se necesita saber para desarrollar tu propio módulo y un poquito más. Para lograr esto, la mejor forma es crear un módulo básico que nos muestre, que es lo que debe tener un módulo para su operabilidad en Joomla! 2.5. Nuestro módulo de ejemplo, su función será, mostrar otros artículos del mismo autor. Aunque en el transcurso del tutorial iremos explicando y exponiendo el código de nuestro módulo, al final de este artículo encontrarán un enlace a la descarga del fichero adjunto, donde podrá obtener el módulo con todos los pasos aquí expuesto y listo para su instalación.
Estructura de archivos
Hay cuatro archivos básicos que se utilizan dentro del patrón estándar en el desarrollo de un módulo:
- mod_author_related.php - Este archivo es el principal punto de entrada para el módulo. Se llevarán a cabo las rutinas de inicialización necesarias, llamar a las rutinas auxiliares para recoger todos los datos necesarios, e incluir la plantilla que muestra la salida del módulo.
- mod_author_related.xml - Este archivo contiene información acerca del módulo. En él se definen los archivos que necesitan ser instalados por el instalador de Joomla! y especifica los parámetros de configuración del módulo.
- helper.php - Este archivo contiene la clase helper que se utiliza para hacer el trabajo real en la recuperación de la información que se muestra en el módulo (por lo general a partir de la base de datos o alguna otra fuente).
- tmpl/default.php - Esta es la plantilla del módulo. Este archivo tomará los datos recogidos por el mod_author_related.php y generará el código HTML que se muestra en la página.
Creación del mod_author_related.php
El archivo mod_author_related.php llevará a cabo tres tareas:
- Incluir el archivo helper.php que contiene la clase que se utiliza para recoger los datos necesarios.
- Invocar el método apropiado para recuperar los datos.
- Incluir la plantilla para mostrar la salida.
Siguiendo estos tres puntos, vamos a colocar un poco de código en nuestro archivo. La clase helper está definida en nuestro archivo helper.php . Este archivo se incluye con la declaración require_once .
require_once dirname(__FILE__).'/helper.php';
require_once se utiliza porque nuestras funciones auxiliares se definen dentro de una clase, y sólo queremos la clase definida, una vez.
Para invocar a nuestro método utilizaremos las siguientes líneas:
mod_author_related.php
<?php $cacheparams = new stdClass; $cacheparams->class = 'modAuthorRelatedHelper'; $cacheparams->method = 'authorRelated'; $list = JModuleHelper::moduleCache ($module, $params, $cacheparams); require JModuleHelper::getLayoutPath('mod_author_related', $params->get('layout', 'default')); ?>
Y para incluir la plantilla que muestra el HTML de nuestro módulo, usamos está línea:
require JModuleHelper::getLayoutPath('mod_author_related', $params->get('layout', 'default'));
Visto esto, nuestro archivo mod_author_related.php completo es el siguiente:
<?php // No permitir el acceso directo al archivo defined('_JEXEC') or die; // Incluye las funciones sólo una vez require_once dirname(__FILE__).'/helper.php'; // Invocar el método apropiado $cacheparams = new stdClass; $cacheparams->cachemode = 'safeuri'; $cacheparams->class = 'modAuthorRelatedHelper'; $cacheparams->method = 'authorRelated'; $cacheparams->methodparams = $params; $cacheparams->modeparams = array('id'=>'int', 'Itemid'=>'int'); $list = JModuleHelper::moduleCache ($module, $params, $cacheparams); if (!count($list)) { return; } $moduleclass_sfx = htmlspecialchars($params->get('moduleclass_sfx')); $showDate = $params->get('showDate', 0); // Incluir la plantilla que mostrará los datos recogidos require JModuleHelper::getLayoutPath('mod_author_related', $params->get('layout', 'default')); ?>
Creación del helper.php
El archivo helper.php contiene la clase necesaria para recuperar los datos que se muestran en la salida del módulo. Esta clase a su vez tendrá un método que se encargara de dicha tarea.
Aquí está el código para el archivo helper.php:
Observe que no se incluye la etiqueta de cierre de php “?>”.
<?php // No permitir el acceso directo al archivo defined('_JEXEC') or die; // Utilizado para la ruta a los artículos require_once JPATH_SITE.'/components/com_content/helpers/route.php'; // Clase helper que se utiliza para hacer el trabajo real en la recuperación de la información abstract class modAuthorRelatedHelper { // Método que implementa la captura de la información necesaria a ser mostrada public static function authorRelated($params) { $db = JFactory::getDbo(); $app = JFactory::getApplication(); $user = JFactory::getUser(); $userId = (int) $user->get('id'); $count = intval($params->get('count', 5)); $groups = implode(',', $user->getAuthorisedViewLevels()); $date = JFactory::getDate(); $option = JRequest::getCmd('option'); $view = JRequest::getCmd('view'); $temp = JRequest::getString('id'); $temp = explode(':', $temp); $id = $temp[0]; $showDate = $params->get('showDate', 0); $nullDate = $db->getNullDate(); $now = $date->toSql(); $related = array(); $query = $db->getQuery(true); if ($option == 'com_content' && $view == 'article' && $id) { // seleccionar el autor del artículo $query->select('created_by'); $query->from('#__content'); $query->where('id = ' . (int) $id); $db->setQuery($query); $author = $db->loadResult(); $query->clear(); // Filtrar el contenido del autor $query->select('a.id as art'); $query->select('a.title'); $query->select('DATE_FORMAT(a.created, "%Y-%m-%d") as created'); $query->select('a.catid as cat'); $query->from('#__content AS a'); $query->where('a.id != ' . (int) $id); $query->where('a.state = 1'); $query->where('a.access IN (' . $groups . ')'); $query->where('(a.publish_up = '.$db->Quote($nullDate).' OR a.publish_up <= '.$db->Quote($now).')'); $query->where('(a.publish_down = '.$db->Quote($nullDate).' OR a.publish_down >= '.$db->Quote($now).')'); $query->where('a.created_by = ' . (int) $author); // Filtrar por idioma if ($app->getLanguageFilter()) { $query->where('a.language in (' . $db->Quote(JFactory::getLanguage()->getTag()) . ',' . $db->Quote('*') . ')'); } $db->setQuery($query); $temp = $db->loadObjectList(); if (count($temp)) { foreach ($temp as $row) { $row->route = JRoute::_(ContentHelperRoute::getArticleRoute($row->art, $row->cat)); $related[] = $row; } } unset ($temp); } return $related; } }
Como puedes darte cuenta, tenemos dos cosas importantes en este archivo:
- La clase modAuthorRelatedHelper : Que no existe ninguna regla, que obligue a escribir el nombre de dicha clase de esa forma, pero nos ayuda a hacer esto para que sea fácilmente identificable y localizable.
- Y el método authorRelated() : Que es donde dejamos volar nuestros conocimientos, y ponemos o programamos la captura de la información que se desea mostrar.
Creación del tmpl/default.php
El archivo default.php es la plantilla que muestra la salida del módulo. El código para el archivo default.php es el siguiente:
<?php // No permitir el acceso directo al archivo defined('_JEXEC') or die; ?> <ul class="authorelated<?php echo $moduleclass_sfx; ?>"> <?php foreach ($list as $item) : ?> <li> <a href="/<?php echo $item->route; ?>"> <?php if ($showDate) echo JHTML::_('date', $item->created, JText::_('DATE_FORMAT_LC4')). " - "; ?> <?php echo $item->title; ?> </a> </li> <?php endforeach; ?> </ul>
Aquí mostramos los títulos de los otros artículos del autor a través de $item->title, con la opción de mostrar o no la fecha. Esta opción de mostrar o no la fecha se hace a través del parámetro showDate, que vamos a definir a continuación en el archivo XML de nuestro módulo.
Creación del mod_author_related.xml
El mod_author_related.xml se utiliza para especificar los archivos que el instalador tiene que copiar, y sean usados por el gestor de módulos para determinar qué parámetros se utilizan para configurar el módulo. Otras informaciones sobre el módulo también se especifica en este archivo.
El código para mod_author_related.xml es el siguiente:
<?xml version="1.0" encoding="utf-8"?> <extension type="module" version="2.5" client="site" method="upgrade"> <!-- Nombre del Módulo --> <name>Artículos - Relacionados con el autor</name> <!-- Datos opcionales --> <author>Joomla! - Equipo de Marketing y Difusión en Español</author> <creationDate>Noviembre 2012</creationDate> <copyright>Copyright Info</copyright> <license>Licencia Info</license> <authorEmail>Email</authorEmail> <authorUrl>www.facebook.com/groups/JoomlaMarketing/</authorUrl> <!-- Versión de desarrollo del módulo --> <version>1.0.0</version> <!-- Descripción opcional del módulo --> <description>Este módulo muestra otros artículos del mismo autor.</description> <files> <filename module="mod_author_related">mod_author_related.php</filename> <folder>tmpl</folder> <filename>helper.php</filename> <filename>index.html</filename> <filename>mod_author_related.xml</filename> </files> <languages> <language tag="en-GB">en-GB.mod_author_related.ini</language> <language tag="es-ES">es-ES.mod_author_related.ini</language> </languages> <config> <fields name="params"> <fieldset name="basic"> <field name="showDate" type="radio" default="0" label="MOD_AUTHOR_FIELD_SHOWDATE_LABEL" description="MOD_AUTHOR_FIELD_SHOWDATE_DESC"> <option value="0">JHIDE</option> <option value="1">JSHOW</option> </field> </fieldset> <fieldset name="advanced"> <field name="layout" type="modulelayout" label="JFIELD_ALT_LAYOUT_LABEL" description="JFIELD_ALT_MODULE_LAYOUT_DESC" /> <field name="moduleclass_sfx" type="text" label="COM_MODULES_FIELD_MODULECLASS_SFX_LABEL" description="COM_MODULES_FIELD_MODULECLASS_SFX_DESC" /> <field name="owncache" type="list" default="1" label="COM_MODULES_FIELD_CACHING_LABEL" description="COM_MODULES_FIELD_CACHING_DESC"> <option value="1">JGLOBAL_USE_GLOBAL</option> <option value="0">COM_MODULES_FIELD_VALUE_NOCACHING</option> </field> </fieldset> </fields> </config> </extension>
Como podrán darse cuenta es un archivo XML como cualquier otro en Joomla!. Pero considero importante resaltar, que existen módulos tanto para la administración, como para la interfaz de usuario, por lo que es necesario definir en nuestro archivo XML, a donde va a pertenecer el módulo. En nuestro caso creamos un módulo para la interfaz de usuario, por lo que lo especificamos incluyendo, client="site" .
Como podrán darse cuenta hemos usado para el idioma de nuestro módulo, algunas constantes que necesitan que le añadamos valores. Estos valores se los damos precisamente en los archivos de lenguaje especificados en el XML. Como no hemos creado estos archivos, pues nos ponemos en ello y le añadimos lo siguiente:
es-ES.mod_author_related.ini
MOD_AUTHOR_FIELD_SHOWDATE_DESC="Mostrar / Ocultar Fecha"MOD_AUTHOR_FIELD_SHOWDATE_LABEL="Mostrar fecha"en-GB.mod_author_related.ini
MOD_AUTHOR_FIELD_SHOWDATE_DESC="Show/Hide Date"MOD_AUTHOR_FIELD_SHOWDATE_LABEL="Show Date"
Y con esto hemos logrado que nuestro módulo esté en diferentes idiomas.
Te darás cuenta de que hay dos archivos adicionales que aún no hemos mencionado: index.html y tmpl/index.html. Estos archivos se incluyen para que no se pueda acceder directamente a estas carpetas o directorios. Si un usuario intenta apuntar su navegador a estas carpetas, el archivo index.html se mostrará. Estos archivos se pueden dejar vacíos o contener esta simple línea:
<html><body bgcolor="#FFFFFF"></body></html>
Con esto hemos completado nuestro directorio del módulo, el cual deberá tener los siguientes archivos:
- mod_author_related.php
- mod_author_related.xml
- helper.php
- index.html
- en-GB.mod_author_related.ini
- es-ES.mod_author_related.ini
- tmpl/default.php
- tmpl/index.html
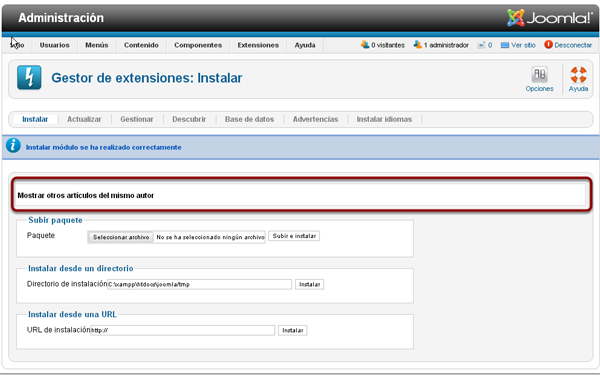
Ahora solo nos resta instalar y probar. Para esto empaquetamos nuestro módulo en un .zip y lo instalamos a través del gestor de extensiones de Joomla!. También recuerda, que puedes descargar el módulo directamente, solo sigue hasta el final del artículo donde vera el enlace a la descarga. A continuación les mostramos algunas imágenes del proceso de instalación y funcionamiento del módulo.
Instalamos el módulo a través del gestor de extensiones de Joomla!

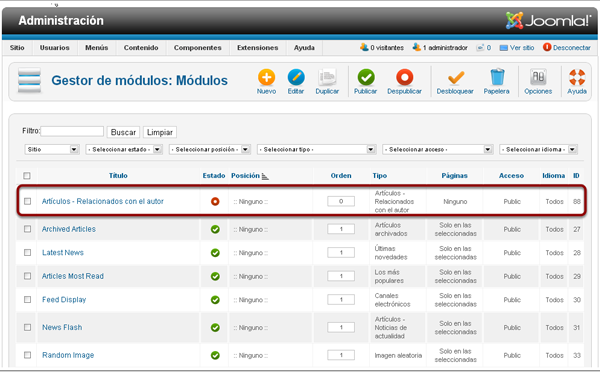
Accedemos al gestor de módulos y localizamos el módulo recién instalado. Le damos clic, para configurarlo.

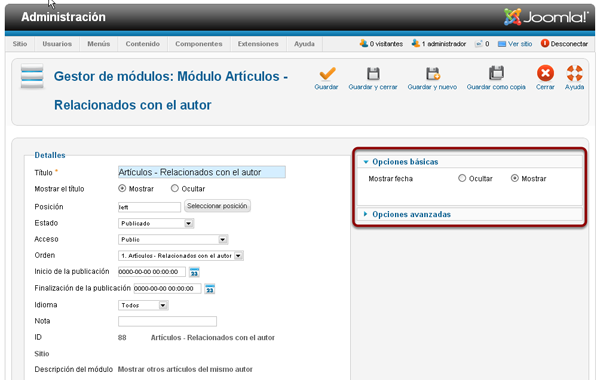
Aquí configuramos nuestro módulo, nombre, posición, etc. Si te fijas también, a la derecha están los parámetros que hemos puesto en nuestro archivo XML, por ejemplo, el de mostrar o no junto al título del artículo su fecha.

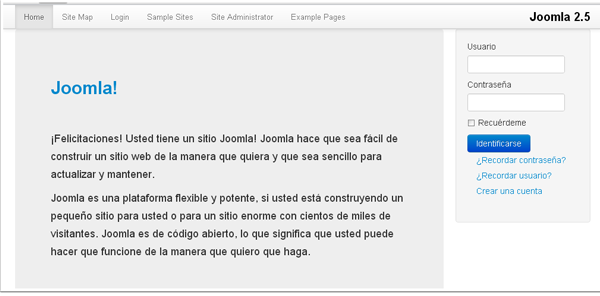
Una vez publicado el módulo accedemos al sitio para visualizarlo. Como puedes apreciar, no lo vemos por ninguna parte, esto es porque, este módulo está configurado para salir, solo si hemos entrado en algún artículo. Esto debe ser así, ya que una vez entrado en un artículo podemos ver el autor del mismo, y a partir de ahí sacar otros artículos creados por él y mostrarlos. Por tanto, entramos en un artículo para lograr ver al fin nuestro módulo.

Como puedes apreciar hemos entrado en el artículo, y a la parte derecha tenemos un listado de todos los artículo del autor. Por supuesto que "TODOS" los artículos es una locura, ya que como en este caso la lista es bastante extensa. Por lo que le pueden seguir añadiendo más cosas al módulo y ponerlo de acorde a sus necesidades, ya que lo principal en la creación de un módulo para Joomla! 2.5 está puesto.

Conclusiones
A lo largo de estos tutoriales cubriremos todo tipo de temas, creación de plugins, parámetros, migración de componentes... También hablaremos de cómo crear componentes con funcionalidades como el envío de emails, la carga de archivos... Pasaremos por AJAX, plantillas, flujo de trabajo, usar el editor en los componentes y todo lo que surja, siempre con el objetivo de explotar todas las posibilidades que nos ofrece Joomla! para conseguir lo que deseemos.
Por supuesto, lo más valioso de Joomla! es su Comunidad, y como tal, te invitamos a que nos hagas llegar tus sugerencias si deseas tener un tutorial en español sobre un tema concreto. Estaremos encantados de trabajar en ello y ayudarte en todo lo que podamos.
Autor: Carlos Rodríguez, mejorado por Javier Orovengua para LinuxParty.

-
Programación
- Las 25 mejores herramientas y frameworks PHP para desarrolladores en 2025 / 2026
- Los siete mejores IDE para PHP.
- KBasic, el auténtico Visual Basic para Linux. Y compatible con él.
- libdvdcss2 y w32codecs para Ubuntu
- Crear y empaquetar software para Linux en RPM, parte 1, creando paquetes.
- Windsurf Editor: el IDE con inteligencia artificial que está revolucionando el desarrollo de software
- GitHub Copilot Chat ahora es de Código Abierto y personalizable
- GitHub Copilot: Tu nuevo copiloto de código con IA, compatible con VS Code, JetBrains, Vim y más
- Distribuir la carga de trabajo (entre servidores) de su aplicación PHP con Gearm
- ¿Por qué usar FreeBASIC hoy por hoy? Rápido, compatible y sorprendentemente útil
- Se lanzó Qt Creator 17, un IDE de código abierto, con un cambio importante para los proyectos
- Herramientas RAD para Linux: Desarrollo Rápido y Eficiente




