LinuxParty
En los próximos tutoriales, revisaremos con más detalle la estructura básica y los aspectos gráficos de la interfaz de la API de Android. Si usted ha estado leyendo otros tutoriales ya habrá estado creando diseños básicos, los botones y menús, y ahora vamos a mirar en profundidad en el diseño disponible y opciones de interfaz de usuario, para darle una visión más clara de cómo puede crear la mejor experiencia de usuario visual para su aplicación.
Este primer tutorial mira LinearLayout, así como en algunos conceptos básicos como atributos de los elementos. En los próximos tutoriales también miraremos RelativeLayout, echando un vistazo a los varios tipos de menú disponibles, vuelva a revisar las listas, las redes, y el desplazamiento, y encontrar la manera de hacer que los botones que se vean mejor.
Presentaciones y XML: Los Fundamentos
El enfoque básico Android al formato es configurarlo en XML, en un archivo de diseño que se encuentra generalmente en res/layout/. También es posible alterar esa información de diseño mediante programación en tiempo de ejecución como su aplicación requiere. (También es posible simplemente crear una instancia de la información de diseño en tiempo de ejecución, pero eso es menos flexible y fácil de mantener que el uso de XML, y no voy a cubrirlo ahora.)
La estructura de un archivo de formato XML es similar a la estructura de una página web HTML - se puede pensar en ella como una serie de elementos anidados, o como un árbol. Cada archivo de diseño tiene un elemento raíz único, que debe ser una vista o un elemento ViewGroup (como LinearLayout, RelativeLayout, ListView ...). Las limitaciones de los arreglos de los elementos secundarios (paneles, botones, imágenes, texto ... todas las partes visuales de la aplicación) variarán de acuerdo con el elemento raíz específica. Echemos un vistazo a lo que podemos hacer con un LinearLayout.
LinearLayout: Los fundamentos
Un LinearLayout es un diseño muy simple que sólo organiza todos sus hijos, ya sea en una columna vertical, o una fila horizontal, dependiendo de la forma en que se especifica. Un LinearLayout vertical, sólo tendrá un hijo por fila (por lo que es una columna de elementos individuales) y un LinearLayout horizontal sólo tienen una sola fila de elementos en la pantalla. Hay desventajas obvias a esta para las aplicaciones más complicadas - es probable que no desea que todos los botones se alineen uno debajo del otro, por ejemplo. Para configurar los arreglos más complicados, es probable que desee utilizar un RelativeLayout (que veremos en otro tutorial), también vamos a echar un vistazo rápido a LinearLayouts anidado en la parte inferior de este tutorial.
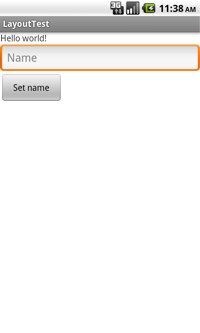
Aquí hay una LinearLayout vertical básica. Crear un nuevo proyecto Android, LayoutTest, y poner esto en res /layout/activity_layout_test.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/name" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/setName" />
</LinearLayout>
Como se discutió en tutoriales anteriores, es una buena práctica para mantener sus cadenas en un archivo de recursos, en lugar de codificar ellos en su diseño. Esto hace más fácil la internacionalización, y es más fácil de mantener. Así que usted también tendrá que editar res/values/strings.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">LayoutTest</string>
<string name="hello">Hello world!</string>
<string name="name">Name</string>
<string name="setName">Set name</string>
</resources>

Aa LinearLayout verticales básica en Android.
Como verás (y como se utiliza en tutoriales anteriores), puede hacer referencia a los recursos Android cadena con @string/stringname . Este es un formato estándar que veremos utilizado para otros recursos en su momento.
Para que esto se vea en la pantalla, usted también tendrá que editar src/com/ejemplo/ layouttest/ LayoutTestActivity.java:
package com.example.layouttest;
public class LayoutTestActivity extends Activity {
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout_test);
}
}
Ejecutar esto (en el teléfono o en el emulador), y usted debe obtener un diseño como el de la izquierda. Todos los tres elementos están dispuestos uno debajo del otro.
Ancho del elemento y el peso
Se dará cuenta de que los tres elementos de nuestro diseño anteriormente en su mayoría tienen ya sea fill_parent o wrap_content conjunto por su altura y anchura. Aunque se puede especificar un valor de píxeles (como con el botón aquí), la mayor parte de las veces es estos dos valores de metadatos que se utilizan. fill_parent significa llenar el elemento principal en esa dirección (anchura o altura); wrap_content significa que el elemento debe ser tan ancho o alto como el contenido requiere.

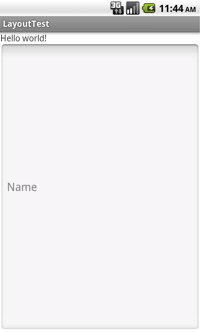
Pruebe a establecer la altura del elemento EditText a befill_parent.
En el ejemplo anterior, los tres elementos tienen wrap_content como su altura, por lo que todos ellos son aplastados hasta la parte superior de la pantalla. Trate de ajustar la altura del elemento EditText ser fill_parent , y usted debe conseguir la imagen de la derecha. Tenga en cuenta que usted no puede ver el botón. El elemento EditText ha debidamente llenado el elemento padre (el LinearLayout), y no hay espacio para el botón.
Para superar este problema, pero aún así difundir los elementos fuera un poco mejor, se puede utilizar el android:layout_weight atributo. Esto asigna una "importancia" a los elementos. El peso predeterminado es 0, y un número más alto significa un elemento más importante. El elemento más importante se destinará más del espacio de la pantalla. Prueba esto:
<LinearLayout ... >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:hint="@string/name" />
<Button
android:layout_width="100dp"
android:layout_height="wrap_content"
android:text="@string/setName" />
</LinearLayout>
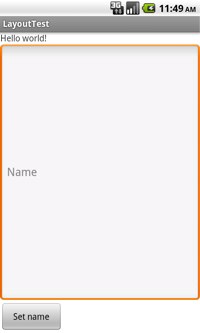
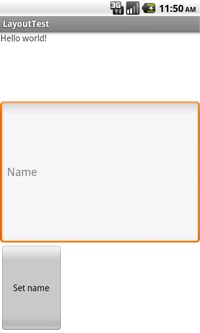
Ahora el elemento EditarTexto ha ampliado hasta ocupar todo el espacio disponible, al igual que la imagen de la izquierda, a continuación. Sin embargo, si se aumenta el peso del elemento EditarTexto a 2, y dar a los otros dos elementos de un peso de 1, obtendrá la imagen de la derecha, abajo. Esta vez, debido a que todos los pesos son diferentes de cero, una vez que todos hemos sido dada su espacio mínimo ( wrap_content, por lo que, la altura de su contenido), el espacio de la pantalla restante se divide por la mitad. Una mitad es para el elemento más importante, y la otra mitad se divide entre los otros dos elementos.
Si desea que todos los elementos de su hijo para obtener exactamente el mismo espacio en la pantalla, usted no debe usar wrap_content , porque eso le asigne espacio para el contenido en primer lugar, y sólo entonces dividir el espacio restante. En su lugar, ajuste la altura (o ancho, para un diseño horizontal) para 0DP, a continuación, establecer el peso de cada objeto 1.

El elemento EditarTexto ha ampliado hasta ocupar todo el espacio disponible.

La misma disposición si aumenta el peso del elemento EditarTexto a 2, y dar a los otros dos elementos de un peso de 1.
Atributos de diseño: Fronteras, relleno, id ...
Hay un montón de otros atributos de diseño para controlar aún más el aspecto de su diseño. Aquí están algunas opciones de uso común:
android:gravity- se alinea el contenido del elemento dentro del elemento en sí. Así se puede establecer entop,bottom,center,center_vertical, etc....android:layout_gravity- alinea el elemento dentro de su matriz. Así que para el centro de un botón, utilice esta, para centrar el texto dentro de un botón, utiliceandroid:gravity. Los valores se pueden utilizar son el mismo.android:padding- establecer el relleno de píxeles para los cuatro bordes. También puede utilizarpaddingBottom,paddingLeft, etcandroid:textColor- sólo se aplica a los elementos de texto, pero se puede utilizar para ajustar el color del texto.
En la imagen de abajo, los dos primeros elementos tienen tanto android:gravity y android:layout_gravity establecido en center , el botón sólo tiene android:gravity se establece en center . Así que el texto se centra dentro del botón, pero el propio botón no está centrada.

Los dos primeros elementos tienen tanto android: gravedad y android: layout_gravity establece en el centro, el botón sólo tiene android: gravedad conjunto del centro.
Al ajustar los colores, tendrás que sea referencia el Android incorporado en colores (tenga en cuenta que muchos de los colores más interesantes sólo se introdujeron con la API 14, Ice Cream Sandwich):
<TextView ... android:textColor="@android:color/holo_green_dark" ... />
o crear su propio color con res / valores / archivo colors.xml:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="blue">#0000FF</color>
</resources>
y se refieren a lo siguiente:
<TextView ... android:textColor="@color/blue" ... />
Para la lista completa de los atributos de un elemento dado (muy largo), echa un vistazo a la API para ese elemento. (Aquí está la lista de TextView , por ejemplo.) Puede utilizar atributos XML para configurar un campo para tener participación número de teléfono (en lugar de texto estándar), o mostrar puntos en lugar de letras, como en un campo de contraseña, o para convertir automáticamente URL en hacer clic en enlaces ... echa un vistazo a la API para mucho, mucho más.
Una nota final sobre el android:id atributo, que ya hemos utilizado en los tutoriales anteriores. Al crear un ID para un nuevo elemento, el formato habitual es @+id/name . El + indica que se trata de una nueva identidad, y un nuevo número entero de recursos se creará en la próxima compilación. Por ejemplo:
<EditText android:id="@+id/nameEditText" ... />
Usted necesitará esta opción si desea hacer referencia al elemento en el código (por ejemplo, para obtener un valor que el usuario introduce en un cuadro de EditarTexto).
Diseños de la jerarquización
Por último, es posible LinearLayouts nido dentro de sí. Esto le dará una fila horizontal de botones en la parte inferior de un LinearLayout vertical, como en la imagen a continuación el código:
<LinearLayout ... >
<TextView ... />
<EditText ... />
<LinearLayout
android:layout_gravity="center"
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >

<Button
android:layout_width="150dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_weight="1"
android:padding="5dp"
android:gravity="center"
android:text="@string/setName" />
<Button
android:layout_width="150dp"
android:layout_gravity="center"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="5dp"
android:gravity="center"
android:text="@string/clearName" />
</LinearLayout>
</LinearLayout>
Tenga en cuenta que al centro de los botones en la fila inferior, la LinearLayout rodea debe estar centrada en su matriz (con android:layout_gravity ), así como los propios botones centrado, y su peso tanto se establece en 1. Con diseños más complicados como éste, que a menudo se tenga que experimentar un poco con los ajustes para obtener exactamente el aspecto que desea. Asegúrese de que, por supuesto, para comprobar su diseño en múltiples dispositivos, en un tutorial más adelante vamos a ver el desarrollo de la mejor apariencia en varios dispositivos.

-
Comunicaciones
- ¿Tesla hará un teléfono? Sí, dice Morgan Stanley
- La ley de radio AM a la que se oponen las industrias tecnológica y automotriz está a punto de aprobarse
- WhatsApp agrega opción para usar la misma cuenta en varios teléfonos
- Geary: un atractivo cliente de correo electrónico moderno para Linux
- La BBC resucita las transmisiones de onda corta de la era de la Segunda Guerra Mundial mientras Rusia bloquea las noticias sobre la invasión de Ucrania
- Cómo ver la Televisión gratis en Linux
- Revelado las misteriosas grabaciones de voz humana hechas 3 décadas antes de Thomas Edison
- Está el Ping de los blog nuevamente de moda?
- PostmarketOS, La distro Linux para tu teléfono móvil Smartphone
- Activar el modo oscuro de WhatsApp para iPhone y Android.
- Fallo en el WhatsApp podría secuestrar tu teléfono, actulización urgente.
- ¿Qué es la tecnología 5G y cómo cambiará nuestras vidas?
- TeamViewer inaugura su comunidad de usuarios en español
- Cómo grabar la pantalla en Linux
- ¿En qué gastamos la batería de nuestro móvil?




